Web-based Declarative 3D Graphics
for Anthropometry Visualization and Education
by Sandy Ressler
National Institute of Standards and Technology
The Graphical Web 2012, September 11-14, 2012
You can step through the slides with → and ↓
Hit the ESC for an overview of the slideset (be patient wait for assets to load)Disclaimer
Any mention of commercial products within this presentation or NIST web pages is for information only; it does not imply recommendation or endorsement by NIST.
The views expressed in this presentation are solely those of the author and do not represent any official views of NIST or the US Government.
Follow Along!
http://math.nist.gov/~sressler/
x3dom/revealjs14/webGraphics2012.html
Agenda
- Declarative Graphics
- X3DOM
- Web-based Interfaces
- Anthropometry
- Dynamically generating Geometry and Making it Interactive
- Dynamically generating UI Controls
- Declarative Segmentation
- Future
Look Ma there's some 3D in my web pages!
Declarative 3D in Web Pages
- DOM - Document Object Model; contains graphic elements
- Manipulating the DOM means you are manipulating graphical elements
- Selecting elements of the DOM means you are selecting those elements of the page you wish to manipulate.
- Of course having multi-Gb mesh type data directly in the DOM is an issue..being dealt with by a variety of compression techniques
- CAD example
What is X3DOM

Simply put: it's X3D in your web page
So what is X3D?
An ISO Standard ... ISO/IEC 19775
A REAL STANDARD...not some pseudo standard wannabe!!
X3DOM is a 3D Declarative Markup Lanaguage (for X3D)
it puts X3D in your browser
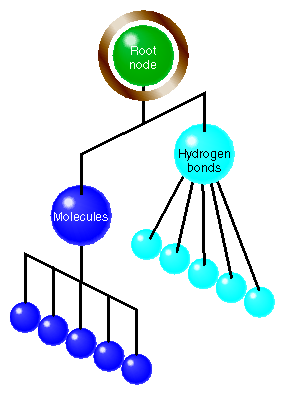
X3D/X3DOM - Scene Graph

X3DOM code looke like this:
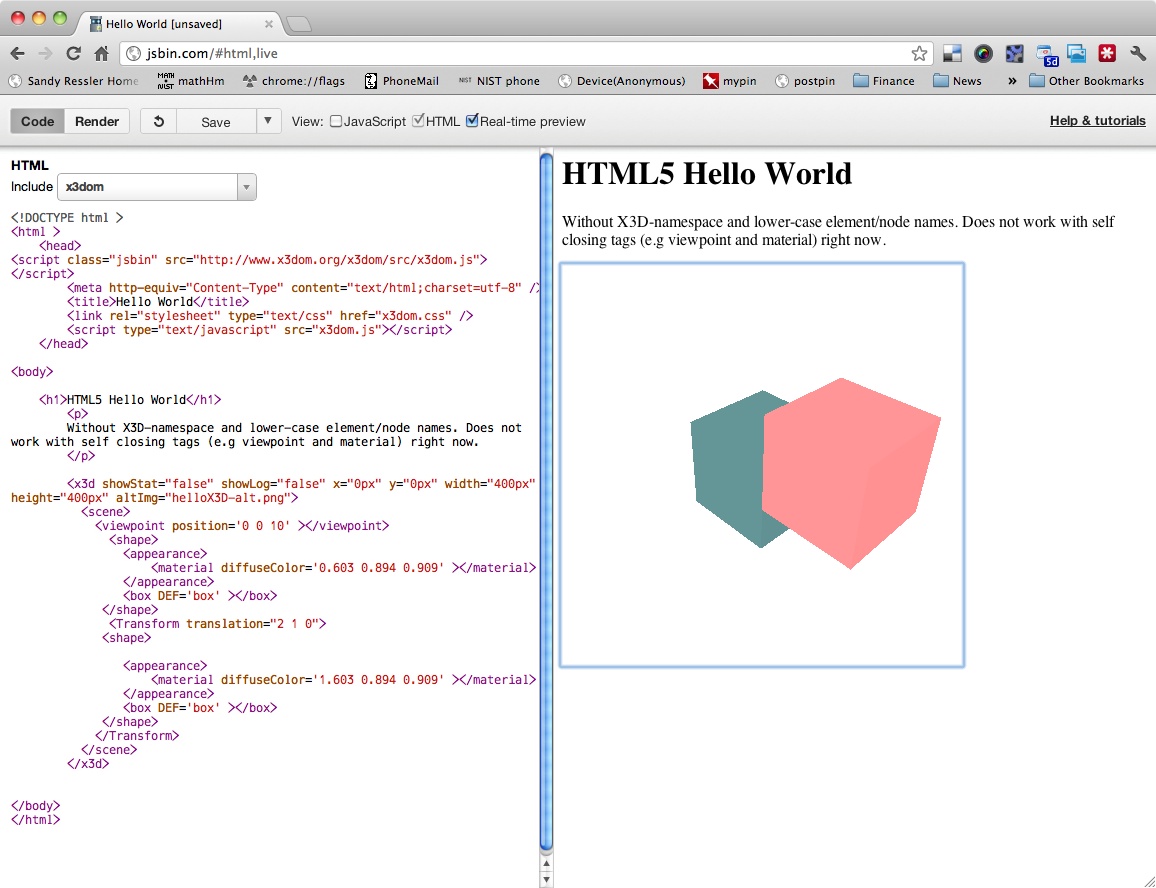
A Simple Example
<X3D xmlns="http://www.x3dom.org/x3dom">
<scene>
<viewpoint position='0 0 10' ></viewpoint>
<transform id="exTrans">
<shape>
<appearance>
<material id="mat" diffuseColor='0.603 0.894 0.909' ></material>
</appearance>
<box id='box' ></box>
</shape>
</transform>
</scene>
</X3D>
DOM Event Example
Inside a <box> element define an "onclick" attribute
<box > </box>
onclick = "alert('you hit the box');"
$('#dialog').html('You hit me');
JSBIN demos/examples
NOT a special X3D editor!!

Anthropometry

Human Variability
4193 individuals
Dynamically generating geometry
defining a sphere template
<sphere radius="0.0125"
onclick="$("#dialog").dialog("open");
$(".timer").attr("cycleInterval","0");
$("#clock1").attr("cycleInterval","2.0");
$("#dialog").html("<p> You just selected the "+ $(this).parent().parent().attr("description") + " landmark. </p>");
$("#dialog").dialog( {title: $(this).parent().parent().attr("description") });"
</sphere>
Dynamically generating geometry (2)
code to clone the landmark (sphere)
function cloneLandmarks(idstr, matstr) {
for (var index = 0; index < OrigLandmarks[0].length; index++) {
$(".ball").each(function(index) {
newNum = new Number(index + 1);
newElem = $("#"+idstr+"0").clone().attr("id", "idstr" + newNum);
newElem.attr("description",
OrigLandmarks[0][index].description);
newElem.attr("translation",
OrigLandmarks[0][index].translation);
//2nd child of shape is sphere
//replace clock1 with correct clock id
tmpObj = newElem.children().children(":nth-child(2)");
tmpClickStr = tmpObj.attr("onclick");
ntmpClickStr = tmpClickStr.replace(/clock1/i,"clock"+newNum);
newElem.children().children(":nth-child(2)").attr("onclick",ntmpClickStr);
newElem.children() //replace mat1 with mat id
.children().children()
.attr("id",matstr+newNum);
$("#"+idstr+"0").after(newElem); // place the new transform
}
};
Dynamically generating geometry (3)
Usage
cloneLandmarks('lm','mat');
Let's Generate that Geometry
Making Geometry Interactive
Using the HTML onClick Event
newElem = $('#lm0').clone().attr('id', 'lm' + newNum);
tmpObj = newElem.children().children(':nth-child(2)');
tmpClickStr = tmpObj.attr('onclick');
ntmpClickStr = tmpClickStr.replace(/clock1/i,"clock"+newNum);
x3dom.org onClick example
Using X3D's Touch events
(NOT IMPLEMENTED)
This is a GOOD Thing (IMHO)
We want the WEB WAY of creating interaction
Integrating jQuery UI elements
What's in jQuery UI
jQuery UI Demos
"normal" Interface
Dynamically generating user interface controls
First some code to create some jQuery controls
From x3dom site: jQuery Manipulation
code for jQuery sliders manipulating 3D attributes
(the HTML part)
<X3D xmlns="http://www.web3d.org/specifications/x3d-namespace" id="spheres" showStat="true" x="0px" y="0px" width="400px" height="400px" style="float:left;">
<Scene DEF='scene'>
<Viewpoint position='0 0 10' />
<Background skyColor='1 1 1' />
<Transform id='trans'>
<Shape>
<Appearance>
<Material diffuseColor='0 0 0' specularColor='.2 .2 .2' />
</Appearance>
<Box DEF='box'/>
</Shape>
</Transform>
</Scene>
</X3D>
<div id="ctrlContainer">
<p>Change the color of the cube using the RGB sliders, which updates the "diffuseColor" attribute of the Material node using jQuery.</p>
<div id="sliderContainer">
<ul>
<li><label>Red</label><div id="redSlider" class="slider"/></li>
<li><label>Green</label><div id="greenSlider" class="slider"/></li>
<li><label>Blue</label><div id="blueSlider" class="slider"/></li>
</ul>
</div>
</div>
code for jQuery sliders manipulating 3D attributes
$(document).ready(function(){
// Create the sliders
$(".slider").slider({min: 0, max: 1, step: 0.01, slide: function(e, ui) {
var newCol = $("#redSlider").slider('option', 'value') + " "
+ $("#greenSlider").slider('option', 'value') + " "
+ $("#blueSlider").slider('option', 'value');
$("Material").attr("diffuseColor", newCol);
}});
});
Programmatically creating controls
AnthroGloss
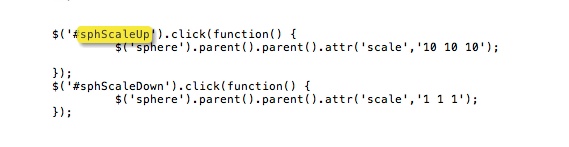
Code for sphere selection and scale action

controls associated with graphical objects
sliders
buttons
function to clone a button
function cloneViewpointButtons() {
$('#nameClone').show(); // show the button to clone
var Viewpoints = $("viewpoint"); //select all viewpoint elements and place into array
// original source of clone button code
// http://charlie.griefer.com/blog/index.cfm/2009/9/17/jQuery--Dynamically-Adding-Form-Elements
//iterate through all of the viewpoints
$("viewpoint").each( function(index) {
newNum = new Number(index + 1);
newElem = $('#nameClone').clone().attr('id', 'name' + newNum); //clones only the button
newElem.attr('class', 'viewbutts'); // assign a classname to allow deletion of all but first button
newElem.attr('value', $(this).attr('description'));
//use the animate visual effect and
//create an anonymous function to execute when button is clicked
newElem.button().click(function() {
$(this).animate({opacity: 0.5}, 1500);
$(Viewpoints[index]).attr('set_bind','true'); // this must be an actual viewpoint
var descrip = $(Viewpoints[index]).attr('description');
var htmlStr = "Current Viewpoint: " + descrip + " ";
$('#currViewpoint').html(htmlStr);
});;
$('#nameClone').before(newElem); // place the new button after the old div
});
$('#nameClone').hide(); // hide the button to clone
};
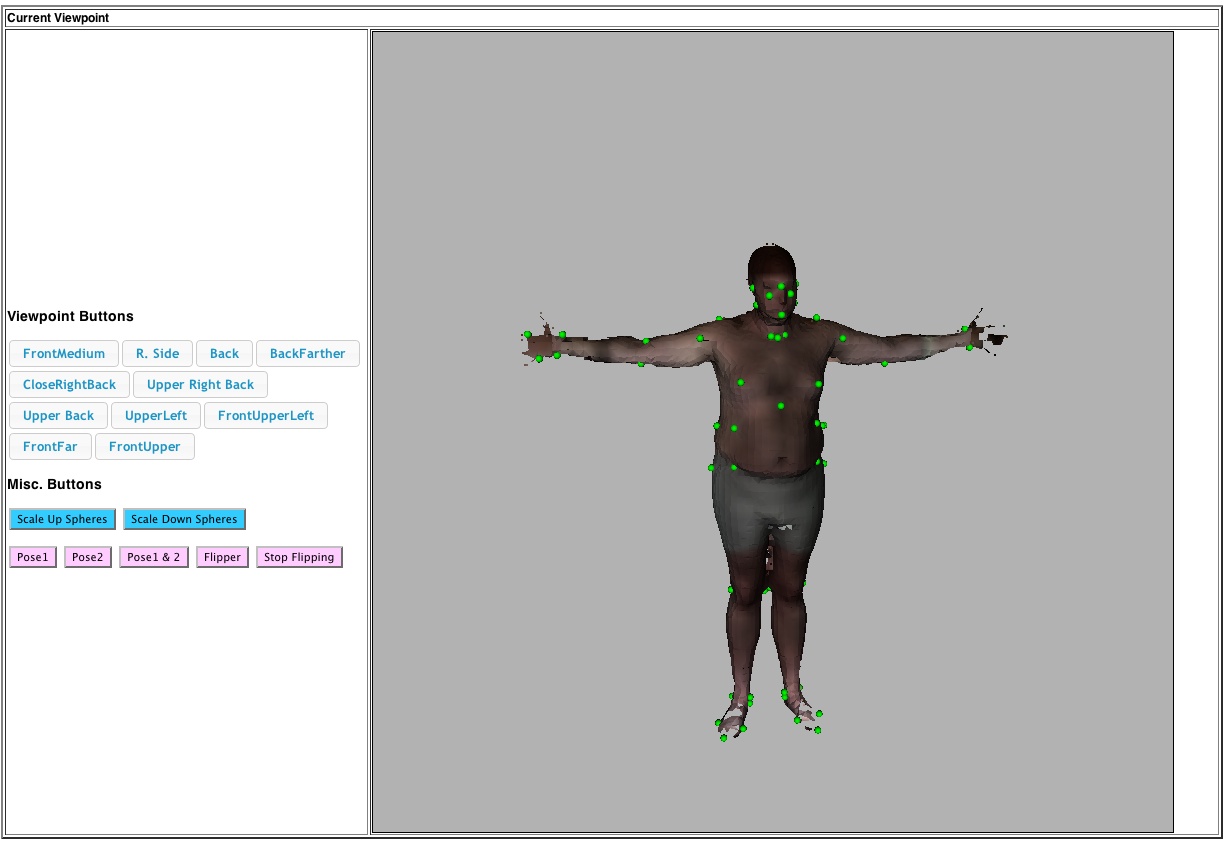
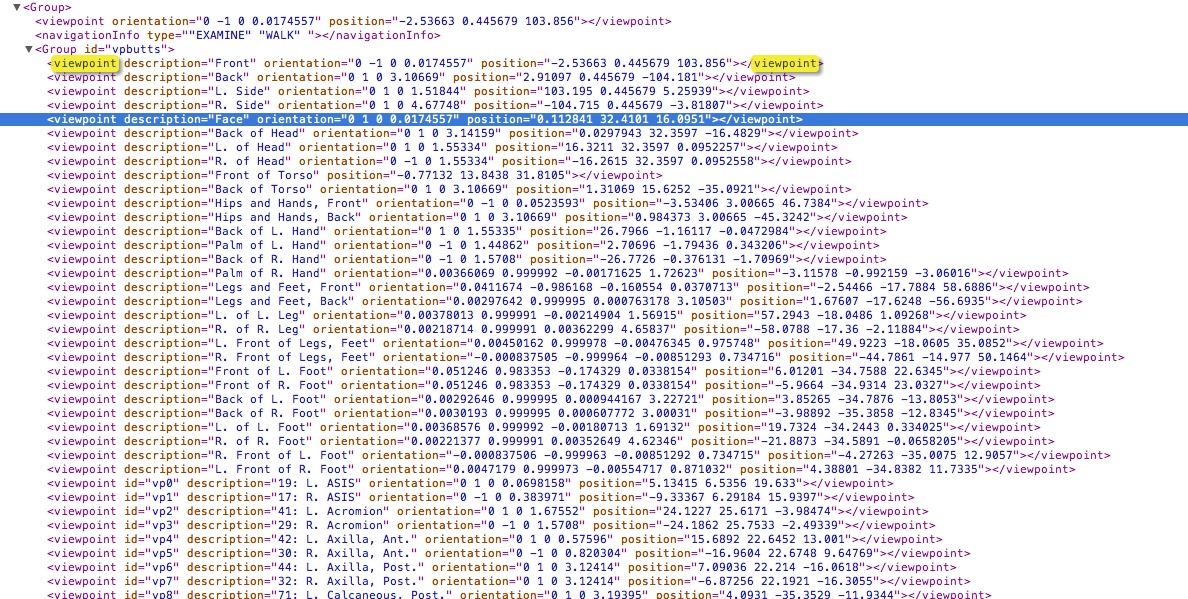
The Viewpoints

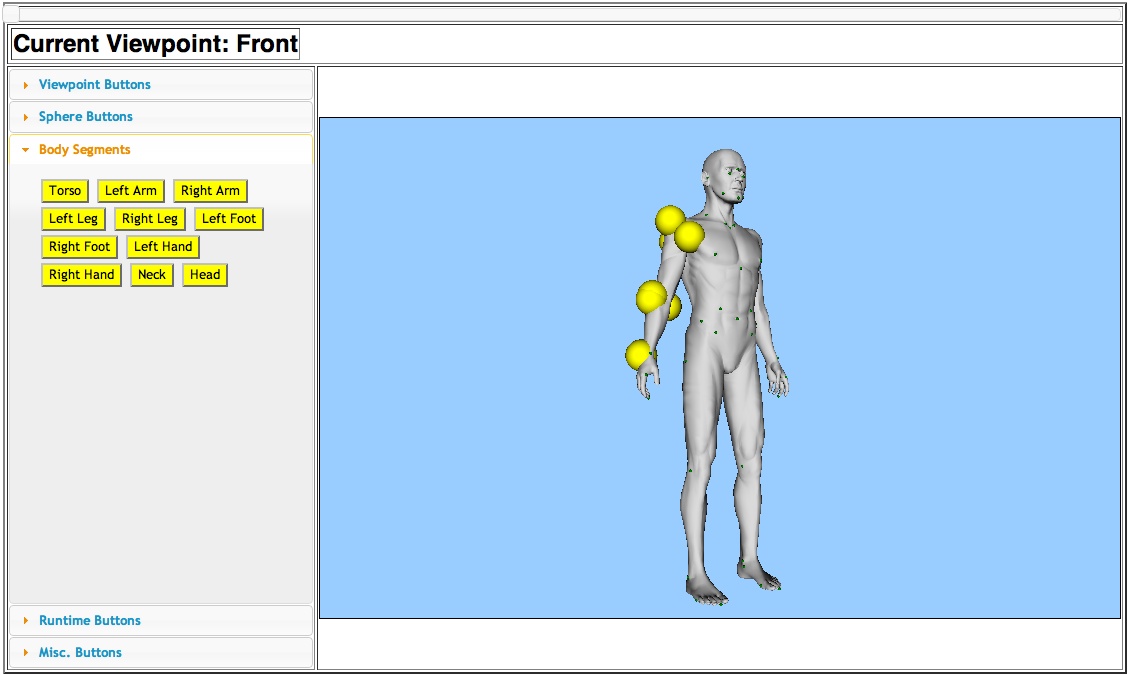
Declarative Segmentation
 Show me the segments
Show me the segments
Summary
Markup
jQuery
X3DOM
Dymanic UI and Dynamic Graphics
Integration/Future
Useful Links
Acknowledgements
- HTML/CSS slideshow software (reveal.js):Hakim El Hattab
- code highlighting - highlight.js by softwaremaniacs.org highlight.js.
- slide/web page embedding - lightview.js, Nick Stakenburg, lightview.js
- Icons from TheNounProject: http://thenounproject.com
- JSBIN JavaScript development toolRemy Sharp