What's That 3D Model Doing in my Web Browser
by Sandy Ressler
National Institute of Standards and Technology
Web3D Consortium
Model-Based Enterprise Summit 2014, Dec 17, 2014
You can step through the slides with → and ↓
Hit the ESC for an overview of the slideset (be patient wait for assets to load)Disclaimer
Any mention of commercial products within this presentation or NIST web pages is for information only; it does not imply recommendation or endorsement by NIST.
The views expressed in this presentation are solely those of the author and do not represent any official views of NIST or the US Government.
Follow Along!
http://math.nist.gov/~sressler/
x3dom/revealjs14/mbeNISTtalk.html
Agenda
- Web Browser as Universal Publishing Medium
- WebGL and X3DOM for Universal 3D Content
- What's in it for the Model Based Enterprise
- Declarative Graphics
- Web-based Interfaces
- Standards and Web3D Consortium
Excuse me but there are some 3D parts in my web pages!!!
Web Browser as Universal Publishing Medium
- Giving out an URL is the best way to distribute content
- Success of the Web proves this
- 3D Content now supported NATIVELY by web browsers
- No Plugins!!
What's In it for the Model Based Enterprise
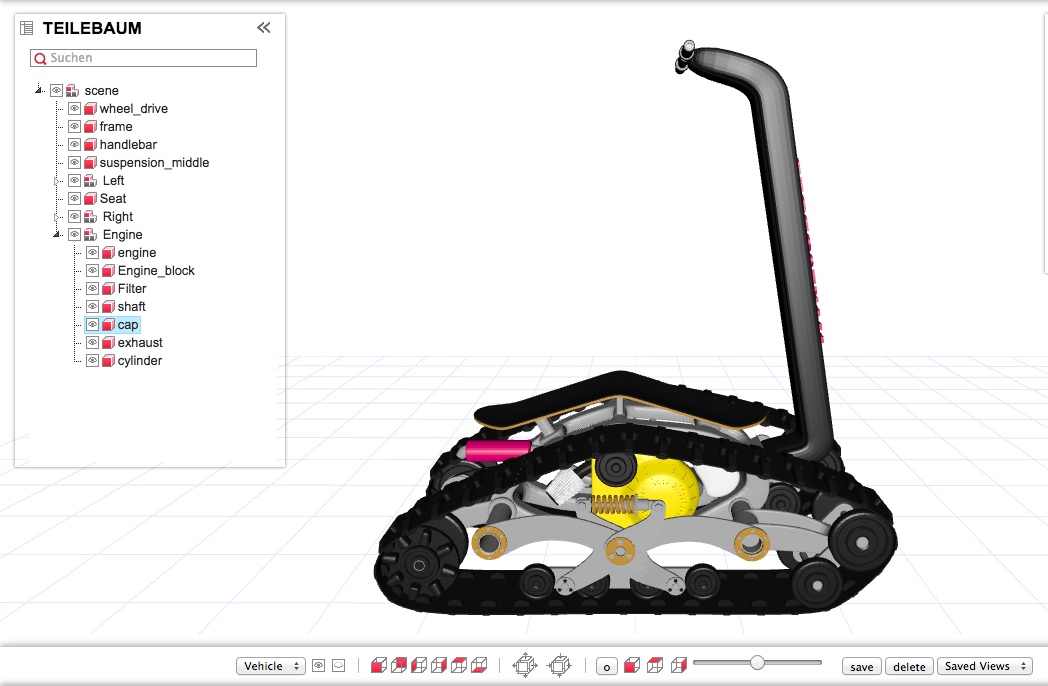
Annotated Part Example
(thanks Bob Lipman!)
zoom back after opening to see part
NIST X3DOM Annotation Example 
Delarative means simple editing
<shape>
<shape onclick="alert('I am a T for Tired Datum');">
CAD Example
CAD example 
Declarative 3D in Web Pages
- DOM - Document Object Model; contains graphic elements
- Manipulating the DOM means you are manipulating graphical elements
- Selecting elements of the DOM means you are selecting those elements of the page you wish to manipulate.
- Of course having multi-Gb mesh type data directly in the DOM is an issue..being dealt with by a variety of compression techniques
Making Geometry Interactive
A Simple Example
<X3D xmlns="http://www.x3dom.org/x3dom">
<scene>
<viewpoint position='0 0 10' ></viewpoint>
<transform id="exTrans">
<shape>
<appearance>
<material id="mat" diffuseColor='0.603 0.894 0.909' ></material>
</appearance>
<box id='box' ></box>
</shape>
</transform>
</scene>
</X3D>
DOM Event Example
Inside a <box> element define an "onclick" attribute
<box > </box>
onclick = "alert('you hit the box');"
$('#dialog').html('You hit me');
Clipping Plane
jQuery UI Demos
WebGL for Universal 3D Content
Threejs.org 
What is the Web3D Consortium
Open Standards, Open Software
Web3D Consortium 
Simply put: it's X3D in your web page
So what is X3D?
An ISO Standard ... ISO/IEC 19775
A REAL STANDARD...not some pseudo standard wannabe!!
X3DOM is a 3D Declarative Markup Lanaguage (for X3D)
it puts X3D in your browser
Useful Links
Acknowledgements
- HTML/CSS slideshow software (reveal.js):Hakim El Hattab
- code highlighting - highlight.js by softwaremaniacs.org highlight.js.
- slide/web page embedding - lightview.js, Nick Stakenburg, lightview.js
- Bob Lipman (NIST), explaining who you folks are and VRML/X3DOM example part files!